スマートフォンサイトを作るときにヘッダーにメニューアイコンを設置してクリックするとメニューリストがでるようにすることがあります。ナビゲーションの表示の仕方やアニメーションは色々あるのでまとめました。最近は、流行り?なのかFacebookのアプリように横から出てくるメニューが多いです。
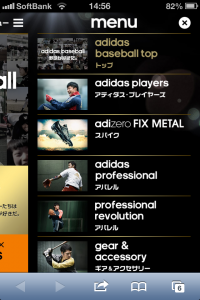
1.adidas baseball 野球が好きだ。
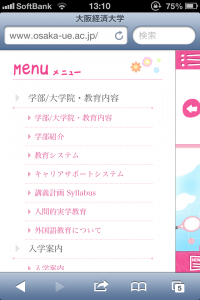
2.大阪経済大学
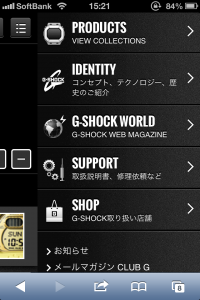
3.G-SHOCK – CASIO
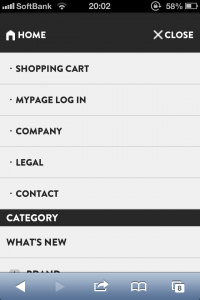
4.THE COLLECTIVE SQUARE
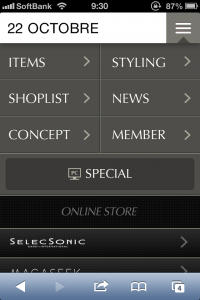
5.22 OCTOBRE ヴァンドゥーオクトーブル
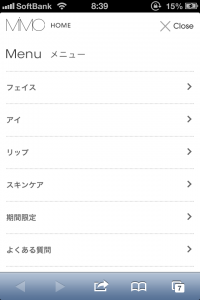
6.ミネラルファンデーション・ミネラルコスメ | MiMC エムアイエムシー
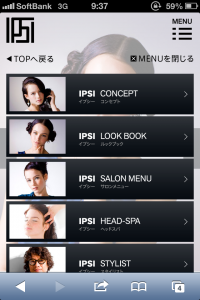
7.神戸・三宮の美容室ipsi【イプシー】
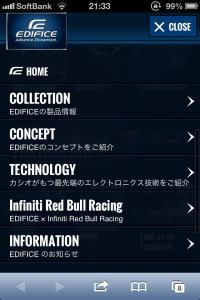
8.EDIFICE – CASIO
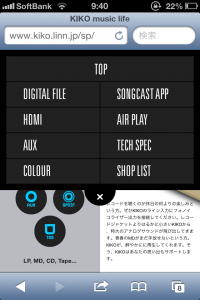
9.KIKO music life
10.小泉里子さんの「学美の京都」│三都物語Web(三都Web)
11.大阪経済法科大学 入試情報
12.大阪経済法科大学
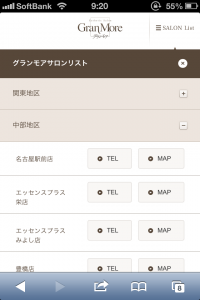
13.エステならグランモア
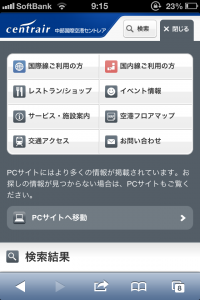
14.中部国際空港 セントレア
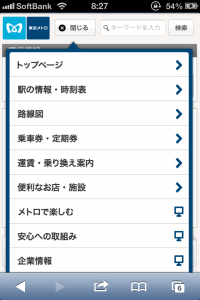
15.東京メトロ
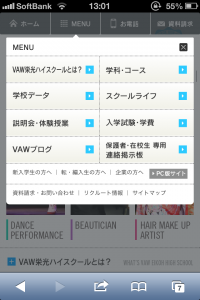
16.VAW栄光ハイスクール
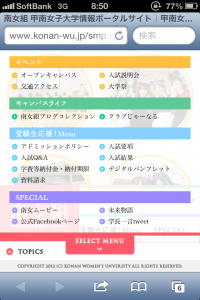
17.南女組 甲南女子大学情報ポータルサイト|甲南女子大学
18.角ハイボール 角瓶 サントリー
19.とびきりハンバーグサンドシリーズ スペシャルページ | MOS BURGER
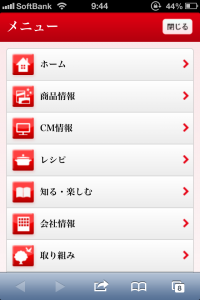
20.ハウス食品
21.JINS PC | パソコン用メガネ(眼鏡・めがね)
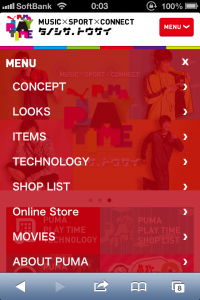
22.PUMA PLAY TIME – LOOK BOOK
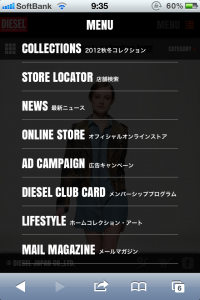
23.DIESEL / ディーゼル
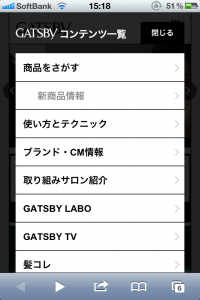
24.mandom|GATSBY ギャツビー 【オサレ星人・松田翔太 新CM公開中!】
25.adipure | adidas(アディダス)
26.adidas football predator lethal zones
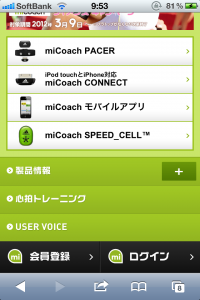
27.adidas miCoach | アディダス マイコーチ
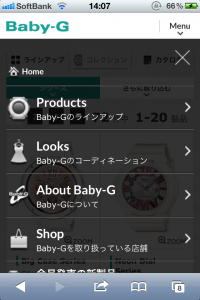
28.Baby-G – CASIO
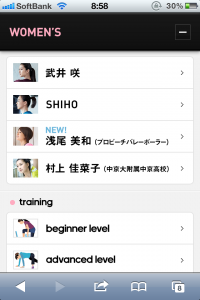
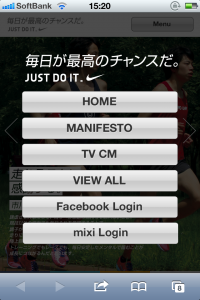
29.NIKE JUST DO IT | 毎日が最高のチャンスだ。
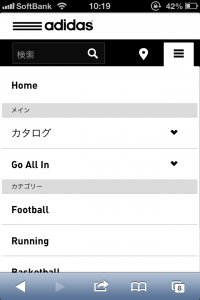
30.adidas
31.ハーゲンダッツ Häagen-Dazs
32.株式会社ディー・エヌ・エー【DeNA】
33.尾田栄一郎 監修 「ONE PIECE展」~原画×映像×体感のワンピース
スマートフォンサイトデザインの本を執筆いたしました

カヤックさんと共著で「実例200に学ぶ スマートフォンサイトデザインのアイデア帳」を執筆させていただきました
本書では、数多くのWebサイトの中からデザインテーマごとに参考となる事例を紹介しています。タップやフリックといった、スマートフォン特有の動作を活かしたWebデザインも含まれます。
他のスマートフォンサイトに関する記事
- PHPでURLのパラメータをparse_strで簡単に取得する
- Jazzy Formsでメールに選択したラベル(Default Title)を表示する
- 人気のiPhoneアプリ、トップ300の紹介用スクリーンショットが全部みれる
- これは楽しい!スマフォからPCサイトを操作する方法
- 今話題のフラットデザインをまとめたWebサイトギャラリー
- 実例からスマフォのUIパターンを学ぶ-スマートフォンデザイン見本帳
- カヤックさんと共著で「実例200に学ぶ スマートフォンサイトデザインのアイデア帳」を執筆させていただきました
- キャンペーンサイトに使える!スマフォを振る動作と連動させる方法
- スマフォの特長を活かす!振ったり、縦横で切り替えるスマートフォンサイト