
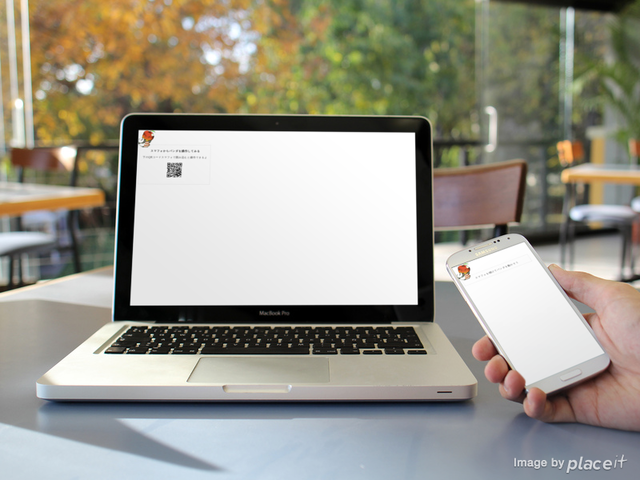
たまにキャンペーンやプロモーションサイトでスマフォとPCが連携してスマフォから操作するとPCサイトで何か変化が起きるWebサイトをみてこれやってみたいと思い簡単な連携をやってみた。
スマフォ(iPhoneしか確かめてないです)でQRを読み込むと専用ページが表示されるので端末を傾けるとパンダが動きます。そして、その状態でPCサイトを見るとPCサイト側のパンダも一緒に動きます。
スマフォサイトとPCサイトの連携方法

流れはこんな感じ
・QRコードを生成
・非同期でデータを送受信
PCサイトとスマフォを紐付けるためにPCサイトを表示したときに専用のコードを発行してQRコードを作ります。そのQRコードをスマフォで読み取ると現在開いているPCサイトと紐付けることができます。
スマフォ側ではそのコードを使って操作情報をサーバーに送信します。この時Ajaxを使って非同期でサーバーに送りDBに保存します。
PC側では、非同期で定期的にDBへ情報を取得しにいきます。
これでスマフォとPCが連携できるが、現状だと1つのコードに複数のユーザーが紐付いてしまう。
これを回避するため発行した番号と端末を紐付けさせるために端末に固有の番号を発行させクッキーまたはローカルストレージに保存させた方が良いです。
もっと良い方法ががありましたら教えてください。
QRコードの作り方
QRコードの生成は、Google Chart APIを使います。このAPIを使うとURLを指定するだけでQRコードが自動生成されます。
基本となるパラメータ
chs=300×300:作成する画像サイズ
chco=ff0007:色を指定
chl=:情報を記載
使い方
https://chart.googleapis.com/chart?chs=300×300&cht=qr&chl=http://生成するURL
imgタグに挿入
<img src="https://chart.googleapis.com/chart?chs=300×300&cht=qr&chl=http://生成するURL" />
iPhoneの傾きを取得する方法
最初ドラッグで動かせるようにしようと思ったのですがせっかくスマフォ端末を使うのでジャイロセンサーを使って動かせるようにしました。
端末の傾きを取得するには、重力加速度センサー accelerationIncludingGravity を使って取得します。
var ag = e.accelerationIncludingGravity;
//ag.xでxの傾き
//ag.yでyの傾き
}, false);
非同期でデータを送受信する
非同期通信はjQueryのAjaxを使って行ないます。
type: “POST”,
url: “データを受取るファイル”,
data:”送るデータ”,
success: function(res) {
}
});
他のスマートフォンサイトに関する記事
- PHPでURLのパラメータをparse_strで簡単に取得する
- Jazzy Formsでメールに選択したラベル(Default Title)を表示する
- 人気のiPhoneアプリ、トップ300の紹介用スクリーンショットが全部みれる
- 今話題のフラットデザインをまとめたWebサイトギャラリー
- 実例からスマフォのUIパターンを学ぶ-スマートフォンデザイン見本帳
- スマホサイトのUIでよく使うメニューのリスト表示まとめ33サイト
- カヤックさんと共著で「実例200に学ぶ スマートフォンサイトデザインのアイデア帳」を執筆させていただきました
- キャンペーンサイトに使える!スマフォを振る動作と連動させる方法
- スマフォの特長を活かす!振ったり、縦横で切り替えるスマートフォンサイト