
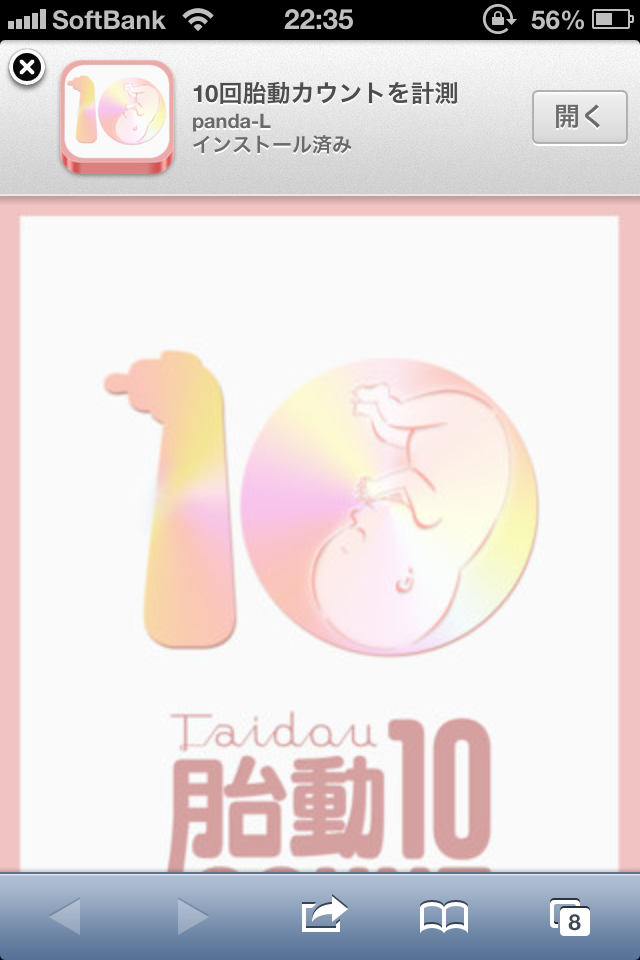
App Storeと連動したiPhoneアプリのダウンロードバナーを表示
アプリのダウンロードへ誘導する方法としてダウロードボタンを用意しますが、iOS6のSafariで表示すると自動でApp Storeと連動したiPhoneアプリのダウンロードバナーを表示させる方法があるので紹介。
実装はすごい簡単にできます。アプリを紹介するページでこれを使えばダウンロードへスムーズに誘導することができます。また、インストール済みの場合はアプリが起動します。
結構目立つのでボタンの画像よりもインパクトはあります。
アプリバナーを表示させたデモはこちら
※iPhoneのiOS6のSafariで見て下さい
ヘッダーにiPhoneアプリバナーを表示させる方法
実装はすごい簡単です。メタタグのapple-itunes-appを使うと自動でヘッダーに表示されます。
<meta name="apple-itunes-app" content="app-id=464840291">
app-idにアプリのIDを指定します。IDを確認する場合は、アプリの紹介ページのURLで確認するすることができます。
私が作った胎動10カウントアプリの場合は下記の 464840291 になります。https://itunes.apple.com/jp/app/fetal-movement-10count/id464840291?l=ja&mt=8
アプリバナーを表示させたデモはこちら
※iPhoneのiOS6のSafariで見て下さい
他のスマートフォンサイトに関する記事
- PHPでURLのパラメータをparse_strで簡単に取得する
- Jazzy Formsでメールに選択したラベル(Default Title)を表示する
- 人気のiPhoneアプリ、トップ300の紹介用スクリーンショットが全部みれる
- これは楽しい!スマフォからPCサイトを操作する方法
- 今話題のフラットデザインをまとめたWebサイトギャラリー
- 実例からスマフォのUIパターンを学ぶ-スマートフォンデザイン見本帳
- スマホサイトのUIでよく使うメニューのリスト表示まとめ33サイト
- カヤックさんと共著で「実例200に学ぶ スマートフォンサイトデザインのアイデア帳」を執筆させていただきました
- キャンペーンサイトに使える!スマフォを振る動作と連動させる方法
- スマフォの特長を活かす!振ったり、縦横で切り替えるスマートフォンサイト