
スマートフォン端末の特徴を取り入れる
2013年のお正月企画でWeb制作会社さんが面白いサイトを公開していました。スマフォの特長を活かす!振ったり、縦横で切り替えるスマートフォンサイトでも紹介させていただきましたが、今年はスマートフォン端末の特徴を活かしたサイトやPCと連動した企画が目立ちました。
スマートフォン端末を振る動作と連動させる方法が知りたかったので、面白法人カヤックさんのお年賀プロジェクト2013のソース(kozuchi.js)を勉強させていただきました。
ありがとうございます。
加速度センサーを使って動作を感知する
スマートフォン端末を振る動作を取得するには、加速度センサーを使います。取得の仕方は、傾けた際に発生するdevicemotionイベントとaccelerationIncludingGravityオブジェクトを使います。
iPhone/iPadで加速度センサー(重力加速度)の値を取得するから引用
iPhone/iPad (iOS4.2以降) を傾けた際にdevicemotionイベントが発生します。イベントが発生すると呼び出されるイベントハンドラにはイベントオブジェクトが渡されます。このイベントオブジェクト内のaccelerationIncludingGravityオブジェクトのxプロパティが重力加速度を加味した横方向の加速度、yプロパティが縦方向の加速度、zプロパティが上下方向の加速度を示します。左や奥に傾けると負数に、右や手前に傾けると正数になります。
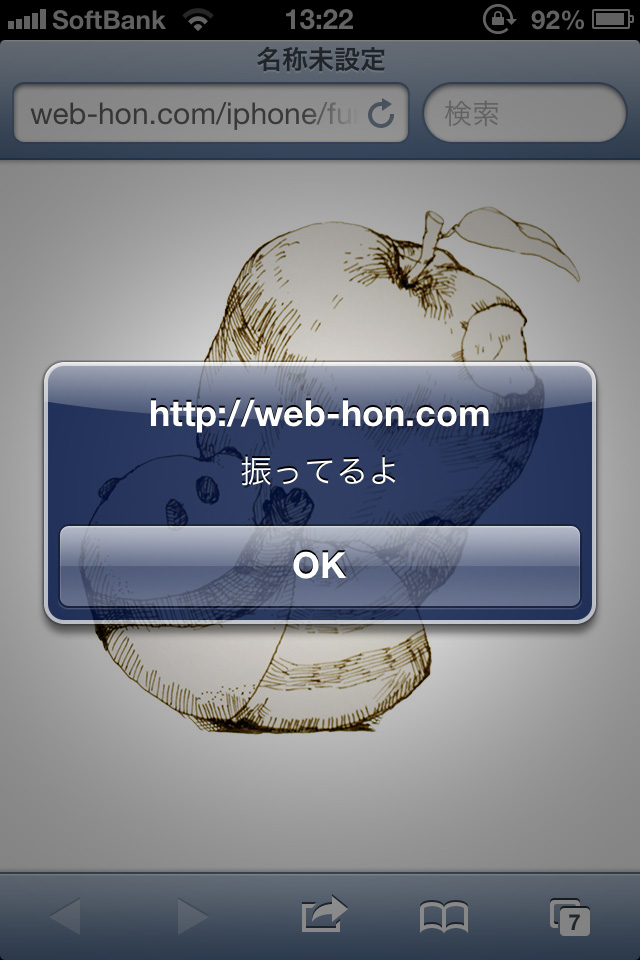
さすがに、カヤックさんのサイトのソースをそのまま利用するに難しすぎるので、スマフォ端末を振ったときのプログラムのみを使わせていただいてシンプルな状態にしました。一部関数名は、分かりやすくするため変更してあります。
これで、スマフォを振ったときの動作を感知できるようになったので、あとはどういう動作をさせるのか書けば連動することができます。
$(document).ready(initialize);
// 端末の角度が変わった時
function initialize() {
window.addEventListener('devicemotion', function (e) {
return furu(e);
}, true);
}
// 端末を振ったときの挙動
function furu(e) {
var x = e.accelerationIncludingGravity.x; // X方向の加速度
var y = e.accelerationIncludingGravity.y; // Y方向の加速度
var z = e.accelerationIncludingGravity.z; // Z方向の加速度
// 加速度が一定以上のとき
if (Math.abs(x) > 15 || Math.abs(y) > 15 || Math.abs(z) > 15) {
// ここに振っているときの動作を入れる
alert("振ってるよ");
}
}
加速度は、重力加速度以外にも回転の加速度も取得することができます。
アイデア次第では面白いことができそうなので、キャンペーンやプロモーションサイトに取り入れてみてはいかがでしょうか。
iPhone(iOS4.2)の加速度センサーとジャイロセンサーの値をJavascriptで取得するから引用
・傾きの加速度は、accelerationオブジェクト。
(xが左~右、yが手前~奥、zが上~下)
・傾きの重力加速度は、accelerationIncludingGravityオブジェクト。
(角度ではなく、重力加速度(9.80665)を基準にした値)
・回転の加速度はrotationRateオブジェクト。
(alphaがz軸, betaがx軸, gammaプロパティがy軸)
(xが左~右、yが手前~奥、zが上~下)
・傾きの重力加速度は、accelerationIncludingGravityオブジェクト。
(角度ではなく、重力加速度(9.80665)を基準にした値)
・回転の加速度はrotationRateオブジェクト。
(alphaがz軸, betaがx軸, gammaプロパティがy軸)
カヤックさんありがとうございました。今後も面白い企画楽しみにしています。
他のスマートフォンサイトに関する記事
- PHPでURLのパラメータをparse_strで簡単に取得する
- Jazzy Formsでメールに選択したラベル(Default Title)を表示する
- 人気のiPhoneアプリ、トップ300の紹介用スクリーンショットが全部みれる
- これは楽しい!スマフォからPCサイトを操作する方法
- 今話題のフラットデザインをまとめたWebサイトギャラリー
- 実例からスマフォのUIパターンを学ぶ-スマートフォンデザイン見本帳
- スマホサイトのUIでよく使うメニューのリスト表示まとめ33サイト
- カヤックさんと共著で「実例200に学ぶ スマートフォンサイトデザインのアイデア帳」を執筆させていただきました
- スマフォの特長を活かす!振ったり、縦横で切り替えるスマートフォンサイト