前回は、2013年はスマフォサイトを作りたい!参考にしたい人気スマートフォンサイト19をまとめてみましたが、今回はデバイスの特長を活かしたUIを使ったサイトをまとめました。現状は、キャンペーンサイトに使っているサイトが多いです。
スマートフォンを振って遊ぶ
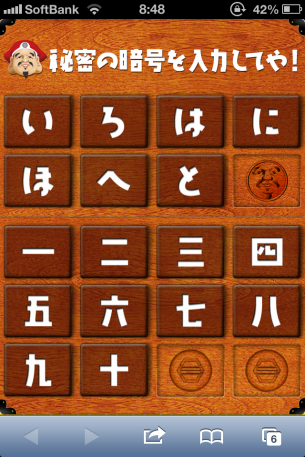
お年賀プロジェクト2013 – 面白法人カヤック
大黒天フィーバー│スマホを振って!小判が降って!豪華賞品をもらうんや!
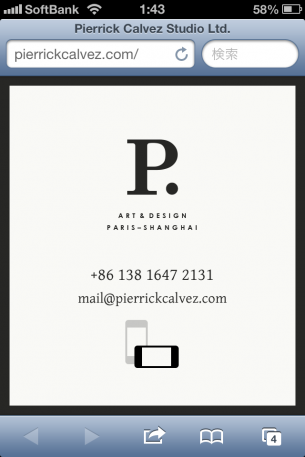
縦向き、横向きでコンテツを切り替え
Pierrick Calvez Studio Ltd.
14Four
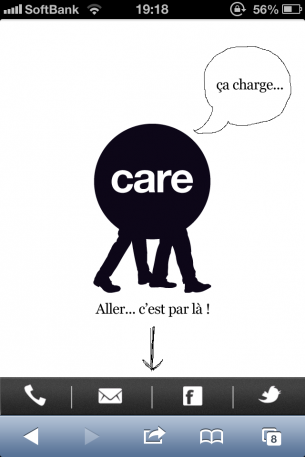
スワイプ操作でコンテツを展開
JINS PC | 1DAY SCROLL
Care
adidas football predator lethal zones
adidas x サッカー日本代表
adizero f50 Powered by miCoach – adidas
2012 LOFT CHRISTMAS | LOFT
【極限の選択】スマートフード ウイダーinゼリー「防災の日」特別編
スマートフォンとPCを連動したマルチスクリーン
ご長寿祈願 白蛇様
大黒天フィーバー│スマホを振って!小判が降って!豪華賞品をもらうんや!
【おまけ】スマートフォンならではのUIを活かす
退屈な正月を13分くらい暇つぶしできるスマホサイト
はじめてスマートフォンサイトを作るときに分からないことがあったら初心者でも分かるスマートフォンサイト制作のまとめを参考にしてください。
他のスマートフォンサイトに関する記事
- PHPでURLのパラメータをparse_strで簡単に取得する
- Jazzy Formsでメールに選択したラベル(Default Title)を表示する
- 人気のiPhoneアプリ、トップ300の紹介用スクリーンショットが全部みれる
- これは楽しい!スマフォからPCサイトを操作する方法
- 今話題のフラットデザインをまとめたWebサイトギャラリー
- 実例からスマフォのUIパターンを学ぶ-スマートフォンデザイン見本帳
- スマホサイトのUIでよく使うメニューのリスト表示まとめ33サイト
- カヤックさんと共著で「実例200に学ぶ スマートフォンサイトデザインのアイデア帳」を執筆させていただきました
- キャンペーンサイトに使える!スマフォを振る動作と連動させる方法