
あけましておめでとうございます。
どうぞ本年もよろしくお願い申し上げます。
新年ということで2012年に掲載したiPhoneサイトのWebデザインで多く閲覧されたスマートフォンサイトをピックアップしました。
2013年は、スマートフォンサイトを作ろうと思っている方は参考にしてみてください。
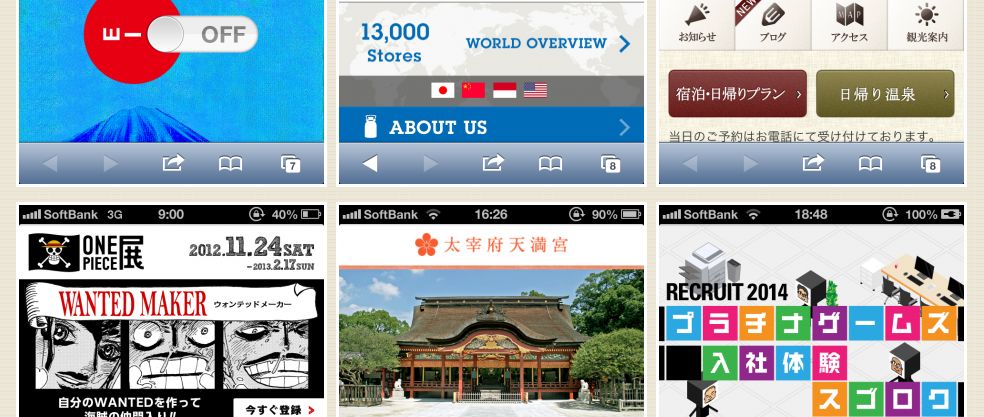
1.JINS PC | パソコン用メガネ(眼鏡・めがね)
2.尾田栄一郎 監修 「ONE PIECE展」~原画×映像×体感のワンピース
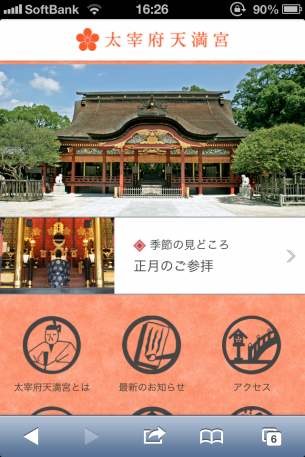
3.太宰府天満宮
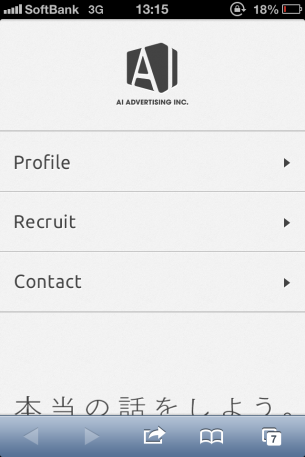
4.AI ADVERTISING INC.
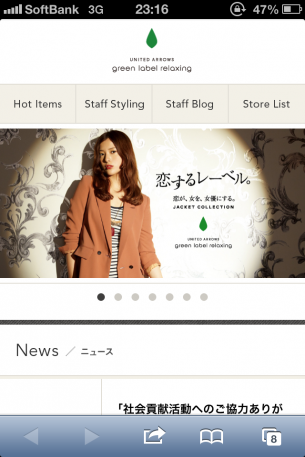
5.UNITED ARROWS green label relaxing
6.角ハイボール 角瓶 サントリー
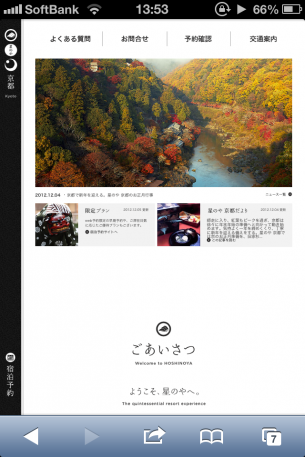
7.星のや 京都 HOSHINOYA Kyoto
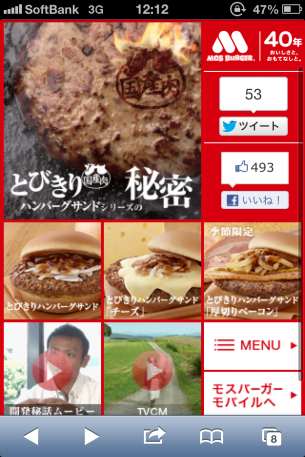
8.とびきりハンバーグサンドシリーズ スペシャルページ | MOS BURGER
9.G-SHOCK – CASIO
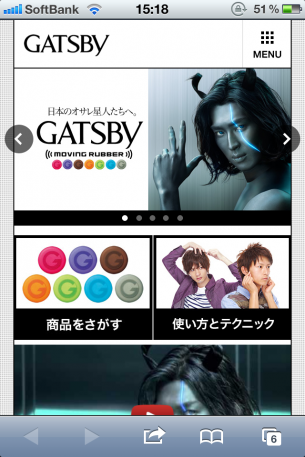
10.mandom|GATSBY ギャツビー 【オサレ星人・松田翔太 新CM公開中!】
11.アーバンリサーチオンラインストア – URBAN RESEARCH ONLINE STORE
12.JINS PC | 1DAY SCROLL
13.VAW栄光ハイスクール
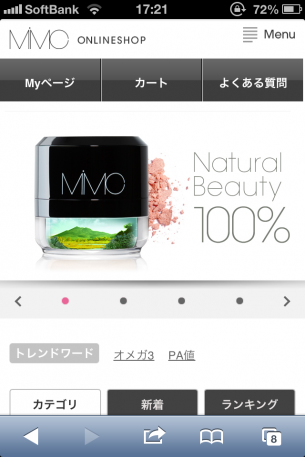
13.ミネラルファンデーション・ミネラルコスメ | MiMC エムアイエムシー
14.南女組 甲南女子大学情報ポータルサイト|甲南女子大学
15.大阪経済大学
16.adidas
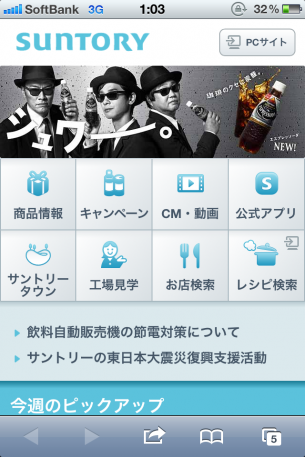
17.サントリー ホームページ
18.ハーゲンダッツ Häagen-Dazs
19.明治北海道十勝カマンベールチーズ ココットカマンレシピ | 株式会社 明治
はじめてスマートフォンサイトを作るときに分からないことがあったら初心者でも分かるスマートフォンサイト制作のまとめを参考にしてください。
他のスマートフォンサイトに関する記事
- PHPでURLのパラメータをparse_strで簡単に取得する
- Jazzy Formsでメールに選択したラベル(Default Title)を表示する
- 人気のiPhoneアプリ、トップ300の紹介用スクリーンショットが全部みれる
- これは楽しい!スマフォからPCサイトを操作する方法
- 今話題のフラットデザインをまとめたWebサイトギャラリー
- 実例からスマフォのUIパターンを学ぶ-スマートフォンデザイン見本帳
- スマホサイトのUIでよく使うメニューのリスト表示まとめ33サイト
- カヤックさんと共著で「実例200に学ぶ スマートフォンサイトデザインのアイデア帳」を執筆させていただきました
- キャンペーンサイトに使える!スマフォを振る動作と連動させる方法
- スマフォの特長を活かす!振ったり、縦横で切り替えるスマートフォンサイト