
スマートフォンのインターフェイスの仕組みを解説
実例は、スマートフォンサイトよりもアプリが多いですが実際に使われているUIのパターンを知ることができます。
UIの使いどころ、長所や特徴の紹介もあるため勉強になりました。

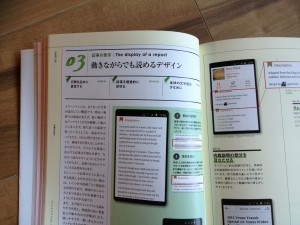
前半では、スマートフォン端末で良く使われているスワイプやカルーセル、ドリルダウンナビゲーションと言った王道のUIパターンを解説しています。
実例も一緒に紹介されているのでどういうときに使用したら良いか参考になります。

後半では、ツールチップの実際の使い方やログイン画面やマイページのプロフィール紹介画面など使用する用途別で機能・操作の解説がされています。
画面遷移も掲載されているのでサイト・アプリの設計やUIを具体的に学ぶことができます。
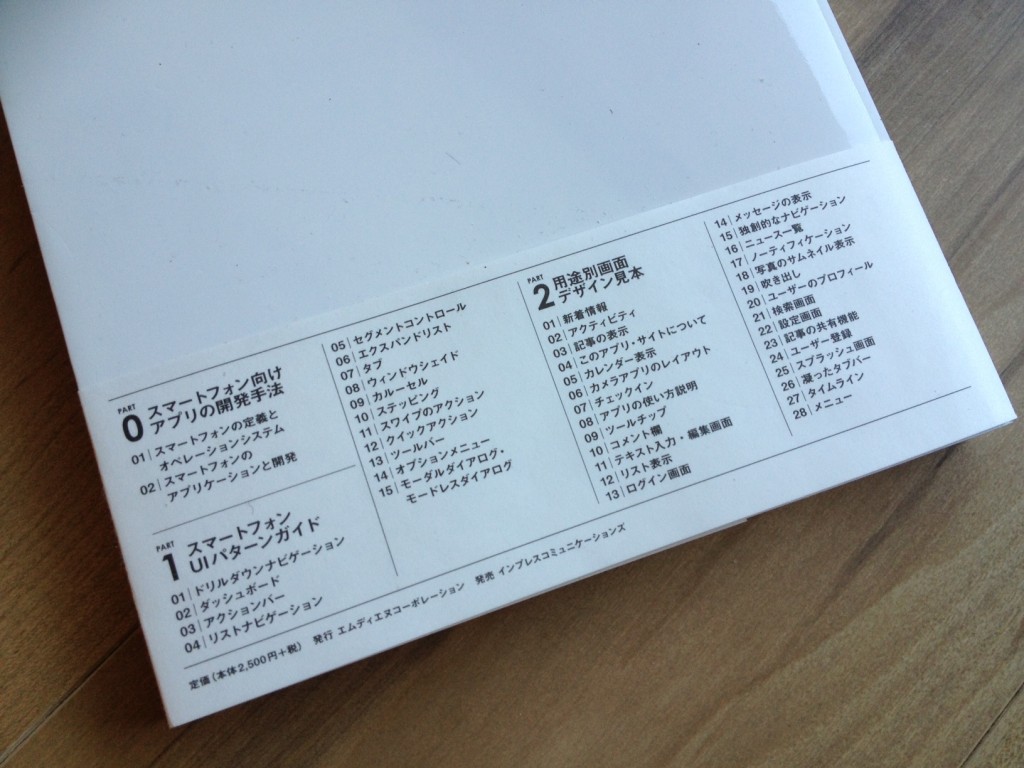
目次

スマートフォンのアプリケーションと開発
スマートフォンの定義とオペレーションシステム
COLUMN スマートフォンの画面サイズと解像度
01 ドリルダウンナビゲーション Drill down Navigation
02 ダッシュボード Dashboard
03 アクションバー Action Bar
04 リストナビゲーション List Navgation
05 セグメントコントロール Segmented Control
06 エクスパンドリスト Expand List
07 タブ Tabs
08 ウィンドウシェイド Window Shade
09 カルーセル Carousel
10 ステッピング Stepping
11 スワイプのアクション Swipe for Action
12 クイックアクション Quick Action
13 ツールバー Tool Bar
14 オプションメニュー Option Menu
15 モーダルダイアログ/モードレスダイアログ Modal Dialogue /Modeless Dialogue COLUMN ヘルプ画面と組み込み方について
01 新着情報 一覧性を極めて機能的に、華やかさで魅力的に
02 アクティビティ 本当に有効な情報を厳選して取りあげる
03 記事の表示 動きながらでも読めるデザイン
04 このアプリ/ サイトについて 遊び心が個性になる
05 カレンダー表示 日付に関連する情報の整理方法
06 カメラアプリのレイアウト 「 特別な風景」を作る装置
07 チェックイン 機能をアイコンで表現し、常駐させる
08 アプリの使い方説明 自己紹介も兼ねた情報提供
09 ツールチップ 操作しながら学習できる仕組み
10 コメント欄 アプリに「人の気配」を与える部品
11 テキスト入力/編集画面 ソフトキーボードのサイズを予測しておく
12 リスト表示 リズムのある使用感を提供する
13 ログイン画面 入力フィールドの他に説明も入れる
14 メッセージの表示 ユーザーとの対話手段
15 独創的なナビゲーション 斬新な課題設定で目新しさを出す
16 ニュース一覧 時間軸を意識してできるだけ多く並べる
17 ノーティフィケーション(通知) 登場の仕方に工夫を凝らして気づきを与える
18 写真のサムネイル表示 正方形で並べやすく、面白みも出す
19 吹き出し 会話に近い内容を吹き出し表示にする
20 ユーザーのプロフィール 遊び心のあるデザインで書き込みやすく
21 検索画面 必要時に入力フィールドを呼び出す
22 設定画面 後から追加できる柔軟な設計が望ましい
23 記事の共有機能 デバイスに応じて設計を変える
24 ユーザー登録 時間短縮とアプリの勉強の両面で検討
25 スプラッシュ画面 アプリの顔でプログレスを表示する
26 凝ったタブバー アプリの問題を解決し美しい装飾を作る
27 タイムライン 自由なスタイルでコメントを読んでもらう
28 メニュー OS や環境によって設置場所を変える
最後に献本いただいた著者の矢野りんさまに御礼申し上げます。
他のスマートフォンサイトに関する記事
- PHPでURLのパラメータをparse_strで簡単に取得する
- Jazzy Formsでメールに選択したラベル(Default Title)を表示する
- 人気のiPhoneアプリ、トップ300の紹介用スクリーンショットが全部みれる
- これは楽しい!スマフォからPCサイトを操作する方法
- 今話題のフラットデザインをまとめたWebサイトギャラリー
- スマホサイトのUIでよく使うメニューのリスト表示まとめ33サイト
- カヤックさんと共著で「実例200に学ぶ スマートフォンサイトデザインのアイデア帳」を執筆させていただきました
- キャンペーンサイトに使える!スマフォを振る動作と連動させる方法
- スマフォの特長を活かす!振ったり、縦横で切り替えるスマートフォンサイト